DDD, définition du Domain Driven Design
Le monde de la Tech adore les acronymes : DDD, TDD, BDD, etc., et cela peut vite devenir compliqué à suivre sans réelle explication. Nous allons donc voir aujourd’hui ce qu’est, en pratique, le Domain Driven Design, a.k.a. DDD : une approche de conception de logiciels utilisée de plus en plus par les organisations pour répondre au mieux aux besoins de leur cœur de métier.
Contexte
Pour comprendre d’où vient cette approche, il faut revenir en 2003, lors de la publication du livre du même nom Domain-Driven Design: Tackling Complexity in the Heart of Software par Eric Evans.
Après des années d’expérience dans le design de systèmes complexes, l’auteur a voulu mettre à plat les concepts, principes et conseils pour créer des logiciels de qualité et surtout durables. Son livre est tellement devenu une référence dans le domaine, qu’il a été surnommé le “Big Blue Book” !
Les grands principes du Domain Driven Design
Le Domain Driven Design repose sur deux grands principes : d’abord, les développeurs et développeuses sont là pour résoudre des problématiques business, et donc le code n’est qu’un outil pour ça. Ensuite, ces problèmes ne peuvent pas être résolus sans une connaissance approfondie du domaine et du contexte dans lesquels évolue le client ou la cliente. En effet, il n'y a rien de pire que de coder une solution qui, au final, ne résout pas (ou résout mal) le problème initial ou qui ne pourra pas s’adapter aux évolutions !
D’où les 3 termes de son nom: Domain (Domaine), Driven (pour signifier que le domaine est au cœur de l’action) et Design (pour le design de systèmes).
Cette méthodologie implique donc beaucoup de communication et une étroite collaboration entre équipes (Devs, Architectes, Product Managers, Designers - mais aussi et surtout les personnes qui demandent une solution : les client·e·s, ou même les autres équipes au sein d’une même entreprise).
Pour structurer la résolution des problèmes et s’assurer que les solutions répondront correctement aux besoins, le Domain Driven Design repose sur quelques principes fondamentaux :
- L’ubiquitous language, ou langage commun

Ceci est un des concepts centraux du Domain Driven Design : pour bien se comprendre, il faut que tout le monde ait un langage commun, appelé l’ubiquitous language.
Exemple : En effet, imaginons un projet regroupant 10 personnes et visant à développer une application de réservation de voyages. Si dans chaque support (documentation, présentation, messagerie, etc.) chacu·.e parle de “voyage” avec un mot différent (“expérience”, “trip”, “séjour”, “vacances”, etc.), il sera difficile pour le cerveau de suivre. De plus, si au sein de cette application de réservation de voyages on ajoute des packs d'expériences, plus personne ne saura à quoi fait référence chacun des termes !
Il est donc essentiel de définir dès le début du projet un ensemble de termes clés pour que toutes les parties prenantes du sujet se comprennent. Si le projet est multilingue, il faut bien sûr s’accorder sur les termes dans toutes les langues !
2. La modélisation du domaine
Une fois ce langage commun défini, il devient une mine d’or pour les développeurs et développeuses : il sert par la suite à définir les classes, variables et méthodes du code, pour que ce code soit au plus proche de la réalité du métier et des besoins des client·e·s. Quand on parle de Domain Driven Design, il est même courant d’entendre que le cœur de métier devrait être compris en lisant le code des devs !
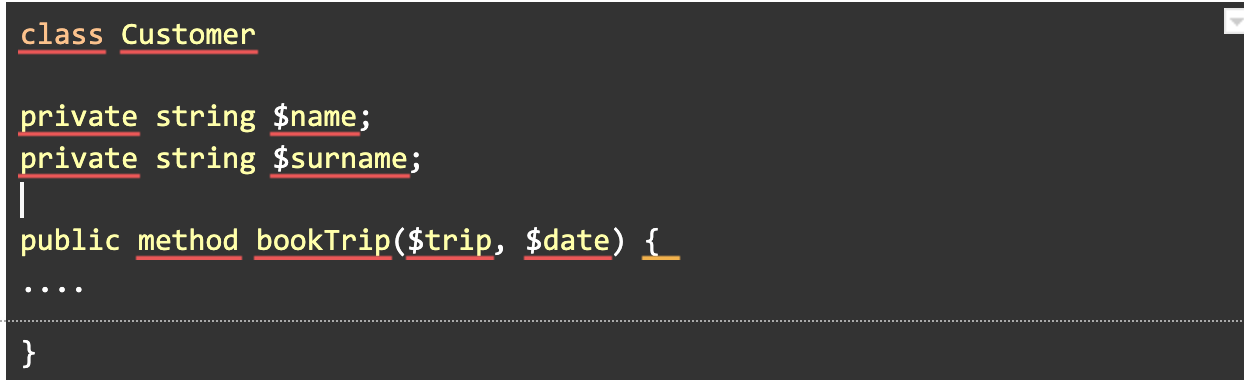
Par exemple, si on continue dans notre exemple d’application de réservation de voyages et qu’on s’est mis d’accord entre parties prenantes que le langage commun comporte les termes “booking” (réservation), “trip” (séjour) et “customer” (client·e qui réserve), il est normal de trouver la classe Customer avec une méthode bookTrip() pour réserver un voyage. Par exemple, avec un code simplifié :

Pour mieux structurer le code, Eric Evans propose 3 types d’objets pour aider les devs à structurer leur code :
- Les entités
Les entités représentent les objets définis dans le domaine de l’application, et doivent donc être modélisées avec les expert·e·s du domaine (les client·e·s par exemple).
Une entité est définie par une identité arbitraire (par exemple un identifiant unique, ou un ensemble de propriétés) et peut évoluer dans le temps.
Dans notre exemple, 3 entités pourraient être : Booking, Trip et Customer.
- Les value objects
Ces objets représentent les concepts du domaine qui ne sont pas forcément au centre du domaine, mais qui peuvent être utiles. Ils n’ont pas besoin d’avoir une identité et ne devraient pas changer au cours de la vie de l’application.
L’exemple typique est celui de l’objet Money, qui représente comme son nom l’indique de l’argent, et qui peut se définir par sa valeur (100, 200, 1000) et sa monnaie (€, $, etc.). Dans le domaine de notre exemple, ce concept n’a pas besoin d’être identifiable, on a juste besoin de savoir la valeur et la monnaie de l’argent que par exemple le ou la client·e a payé.
Il est très important de définir ces entités et value objects dans le cadre du domaine de l’application. En effet, dans notre exemple Money est un value object, mais dans le cadre d’une application de gestion des billets émis par une Banque, ce sera surement une entité car les billets doivent être identifiés !
- Les services
Le reste est souvent considéré dans le Domain Driven Design comme un service : il va permettre d’appliquer des règles métier et n’a pas besoin d’être un objet en soi.
Par exemple, on pourrait avoir un service pour planifier l’envoi d’emails après une réservation, avec des règles métier : envoyer un email juste après la confirmation de réservation, 3 jours avant le début du voyage, etc.
3. Le bounded context ou contexte délimité

Comme on l'a vu au début, le Domain Driven Design s’avère utile lorsqu’on est sur des projets très complexes : le cerveau humain pouvant être vite dépassé lorsqu’il reçoit beaucoup d’informations, il est conseillé de séparer un domaine complexe en petits domaines, délimités par un contexte.
Ces contextes seront définis encore une fois avec toute l’équipe, et permettent de séparer les responsabilités.
Il n’y a pas vraiment de formule magique pour cette séparation, mais elle doit en tout cas représenter la réalité du domaine d’application !
Par exemple, si notre plateforme de réservation en ligne devient très grande, nous pourrions séparer deux domaines : la réservation d’un voyage d’un côté (avec ses interfaces, ses entités, etc.) et le domaine du paiement (paiement du ou de la client·e dans notre interface puis envoi de l’argent à l’endroit de la réservation).
Quand et pourquoi utiliser le Domain Driven Design
Le Domain Driven Design est très à la mode récemment, mais il ne faut pas l’utiliser coûte que coûte sans réfléchir. En effet, on a vu que cette approche demande de la rigueur, de l’organisation et de la communication - et donc du temps et des ressources.
Il faut bien se demander si sa mise en place va être bénéfique à long terme pour le projet sur lequel on travaille. Si celui-ci est complexe, a beaucoup de logique métier et nécessite la coordination de plusieurs équipes, il sera sûrement bénéfique.
Un autre point à prendre en compte dans le Domain Driven Design est que le modèle établi par les équipes doit pouvoir évoluer : évidemment, au fur et à mesure de l’évolution du projet, ce modèle peut se complexifier et s’enrichir, et le code doit pouvoir être en mesure d’évoluer en conséquence.
Conclusion

Le Domain Driven Design est donc un outil super intéressant et puissant pour concevoir des logiciels complexes en accord avec le domaine dans lequel ils s’appliquent. À travers ses grands principes, il nous guide dans la modélisation et l’implémentation de concepts qui seront eux-mêmes définis par toutes les parties prenantes du projet.
Ressources
Ceci n’est qu’un petit résumé de ce qu’est le Domain Driven Design : en effet, il existe beaucoup de littérature à ce sujet mais aussi d’autres concepts qui complètent l’approche du Domain Driven Design (par exemple la Layered architecture, ou architecture en couches).
Si ce sujet t'intéresse, n’hésite pas à approfondir le sujet à travers ces autres références :
- Évidemment le livre d’Eric Evans, Domain-Driven Design: Tackling Complexity in the Heart of Software
- Voici une illustration de ce qu’est le DDD à travers un exemple concret fait par Naresh Batia
- Pour ceux et celles qui veulent creuser encore plus les détails du DDD, voici un livre blanc en français développé par l’entreprise SOAT
- Et surtout, rien de mieux que de pratiquer sur un vrai sujet !
Ada Tech School est une école d’informatique inclusive, qui forme au métier de développeur·se en 21 mois. Elle a trois campus : Paris, Nantes et Lyon. Au sein de l'école, les apprenant·e·s apprennent en faisant grâce à une pédagogie alternative inspirée de Montessori, approchant le code comme une langue vivante et favorisant la collaboration et l’entraide grâce à des projets collectifs. L’école doit son nom à Ada Lovelace, qui fut la première programmeuse de l’histoire.
Après neuf mois de formation, les apprenant·es sont opérationnel·le·s et prêt·e·s à réaliser leur apprentissage - rémunéré - pendant douze mois dans une des entreprises partenaires de l’école (Trainline, Deezer, Blablacar, JellySmack, Back Market...).
Aucun pré-requis technique n’est exigé pour candidater. Il suffit d’avoir plus de 18 ans. La sélection se fait en deux temps : formulaire de candidature puis entretien avec une réponse sous 2 semaines. Pour plus d’informations sur la formation, télécharge notre brochure de présentation.
